Embed our document interface into your product
This page will help you embed our document interface so you don't have to build it from scratch
As you know, our goal at Invofox is to make developer's lives easier. One of the ways we can do it is by saving them the trouble of having to build certain things, and instead being able to plug in something that just... works🎉
This guide is to set you up with our document UI, so you don't have to build it.
👀 First, let's take a look at it
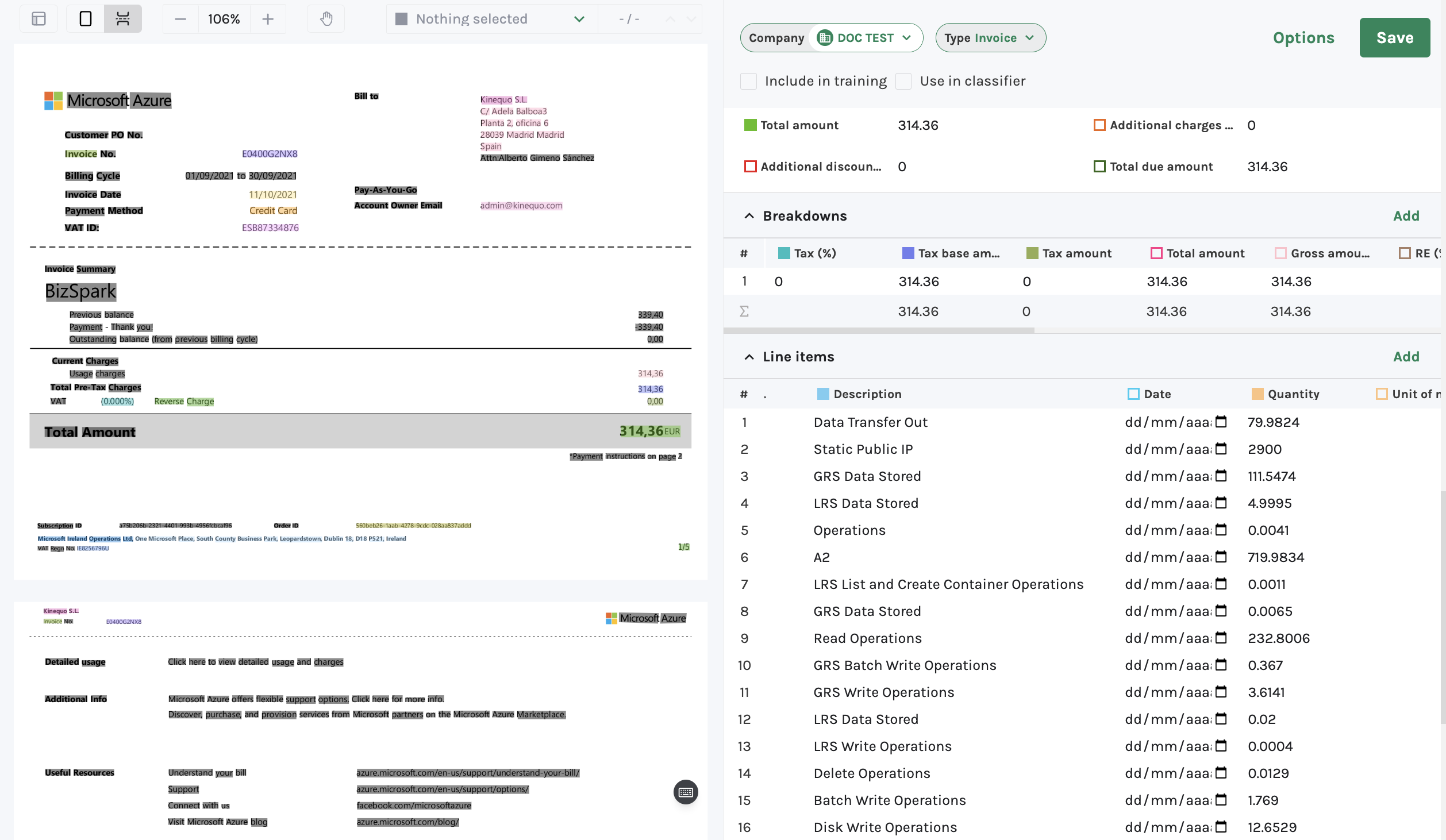
This is how our document interface looks like:

Pretty simple, right? Document on the left side, information on the right side. On top of that, this interface can be configured so it:
- Does or doesn't display the left-side menu.
- Doest or doesn't display the top header.
🏗️ Now, let's build it
📄 Embed Document in an iFrame
1. Get a Login Token
- Call the Login Token API.
- Include a
userID in the request body if needed. The token is valid for 1 hour.
2. Embed the Document
Use an iframe with this URL: app.invofox.com/documents/[ID]?token=[TOKEN]
- Replace
[ID]with your document ID. - Replace
[TOKEN]with the token from step 1.
Lastly, anytime the user corrects or discards a document, you'll get a message event between windows with the document's information.
Now, you're all set! Let us know if you have any questions!
Updated 3 months ago
